Contrary to popular belief, you don’t need a website to start writing as a freelancer.
Plenty of freelance writers begin with just a LinkedIn profile. Once you make some money from your writing, you can invest part of it back into your business and build your website.
That said, having a website becomes increasingly important as you grow your freelance-writing business. A website attracts new business, shows off your skills (and your samples), and helps convert leads into paying clients.
But plenty of writers have questions about what they need to include when building a successful website.
It can be confusing. You don’t want to overwhelm visitors or leave any gaps. But it’s important for your website to have all the elements needed to convince prospects of your credibility and to have them take the next step — sending you an email, downloading your free guide, or booking a call with you.
To give you a clear path forward, here’s a list of must-have elements on your freelance-writing website.
Elements You Need on Your Freelance-Writing Website
1. Easy-to-Find Contact Details
Imagine this…
You’re a marketing manager looking to collaborate with a freelance writer to help you step up your content marketing this quarter. You do a Google search and land on a writer’s website who specializes in your industry. You get excited.
But then, you have to search for their contact details. You find the page, only to be met with a lengthy contact form. You fill out the form, wondering about some of the details. And then you wait. The process is harder than it needs to be, and you’re tempted to continue your search elsewhere, as there are other fish in the sea.
As a freelance writer, you want to make it as easy as possible for your prospects to contact you immediately. To make it easy for them, add a contact bar on top of your website with links to your email, LinkedIn, Calendar Scheduler, or Skype.
Make the contact bar stick at the top, so the contact information stays visible at the top of their screen, even if they scroll down the page. See how I’ve added my contact information in a blue bar at the top of my website:

2. A Complete Portfolio
For your portfolio to shine, include up-to-date samples, a clean design, and easy navigation. If you work in one industry and offer one kind of writing service — say, white paper writing for tech companies — your portfolio will be fairly straightforward.
However, if you work in multiple industries and/or offer various writing services, you’ll have to give a little more thought to the navigation.
Here’s how I laid out my portfolio on my site…

I set up my portfolio as a blog with categories for types of writing and subcategories for niches I work in. This way, clients can quickly view specific writing samples for a particular industry. (You can explore how I’ve laid it out here.)
Lindy Alexander does a great job of classifying her portfolio by niches. Click that link to give it a look.
If you don’t yet have samples, you don’t have to wait to launch your website. Instead, add a blog to your site, so your potential clients can get a feel for your writing skills.
3. An About Page
Here’s the thing: The About page on your website isn’t actually about you (sorry!). It’s for you to show your clients why you’re the right choice for them. What’s your background? How does it help you do awesome work? What kind of clients have you worked with? What do you bring to the table?
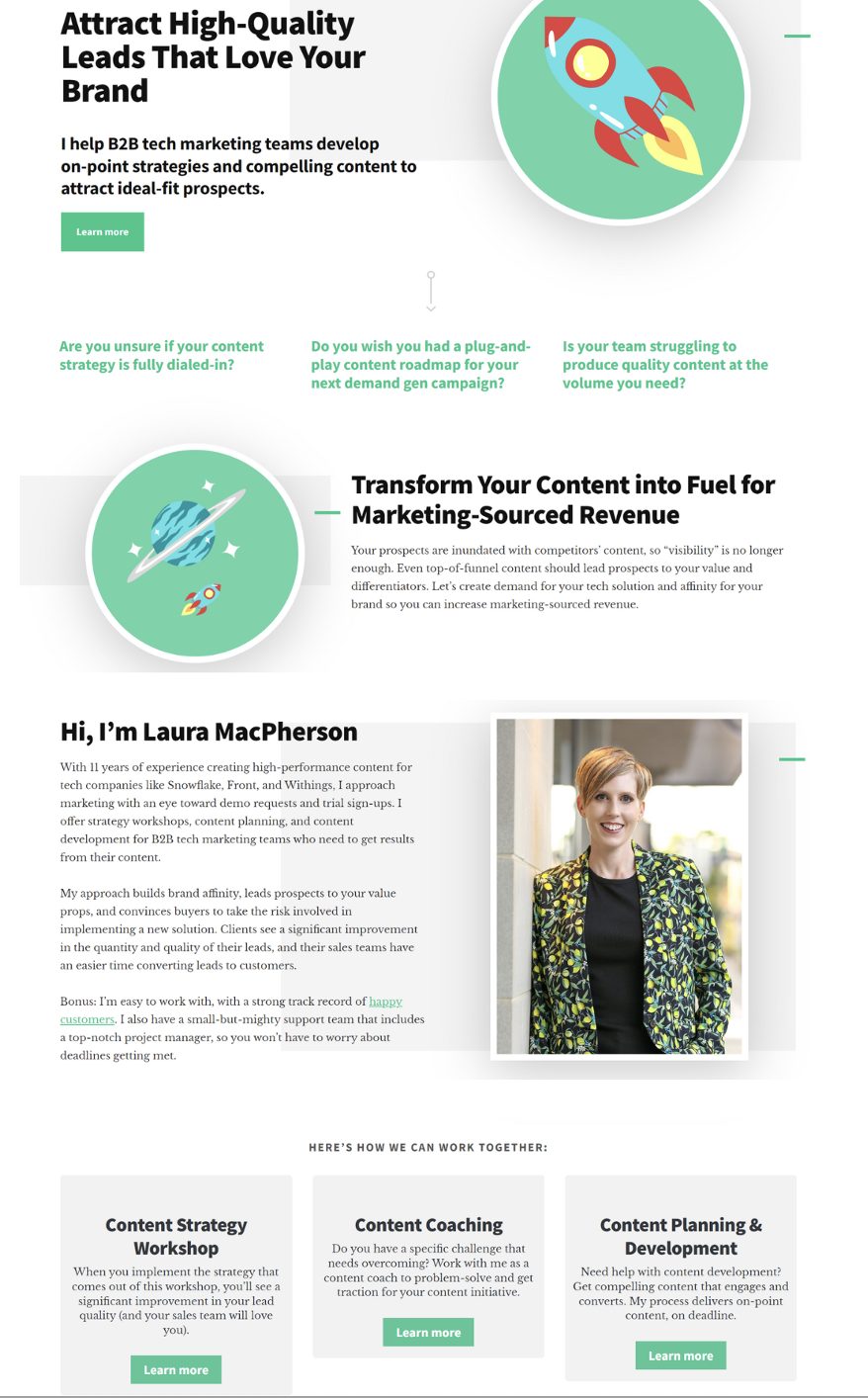
Laura MacPherson does a great job of telling us why clients should trust her and work with her:

Here’s another fantastic About page from Mandy Ellis that beautifully covers her services, the industries she works in, her past clients and testimonials, and what clients can expect when working with her. Here’s a snapshot of my favorite section on Mandy’s website:

4. Social Proof
Potential customers want to know what your past clients say about you. The best way to handle social proof is to place it strategically throughout your site.
Besides creating a dedicated page to house all client testimonials you’ve received, you can sprinkle testimonials on your Home page, Contact page, About page, and Services pages. For the biggest impact, choose testimonials that tie in to the surrounding text.
If a prospect is considering you as an option among other writers, the testimonials, reviews and recommendations you include on your website can help them make a decision.
Here are a few ways to make your testimonials stand out:
- Show the name and face behind your client testimonials to make them more impactful. (You’ll need permission from your clients, but it’s well worth the ask.)
- Make sure your testimonials specify the impact you had on your client’s Key Performance Indicators and metrics. If a client writes a vague testimonial, don’t be shy about asking them to be more specific.
- Highlight the most relevant and impressive phrases in your testimonials.
- Keep them short.
There are several ways to showcase testimonials, too.
You can display them in three columns as Laura does here…

You can lay them down one after another, giving them the full width of the page, like I do with my testimonials…

Or, even turn a testimonial into a short case study, as Samar Owais does…

5. Services
The Services page talks about your services. (No surprises here!)
Freelance writers offer diverse services, like blog writing, grant writing, research reports, ebooks, landing pages, conversion copywriting, white papers, case studies, content strategy, editorials, and so on.
You want to help your leads qualify you (and themselves), as they go through your website. What good does it do for you (or them), if they contact you for a service you don’t offer? So, make sure your Services page makes abundantly clear what you can do for your clients.
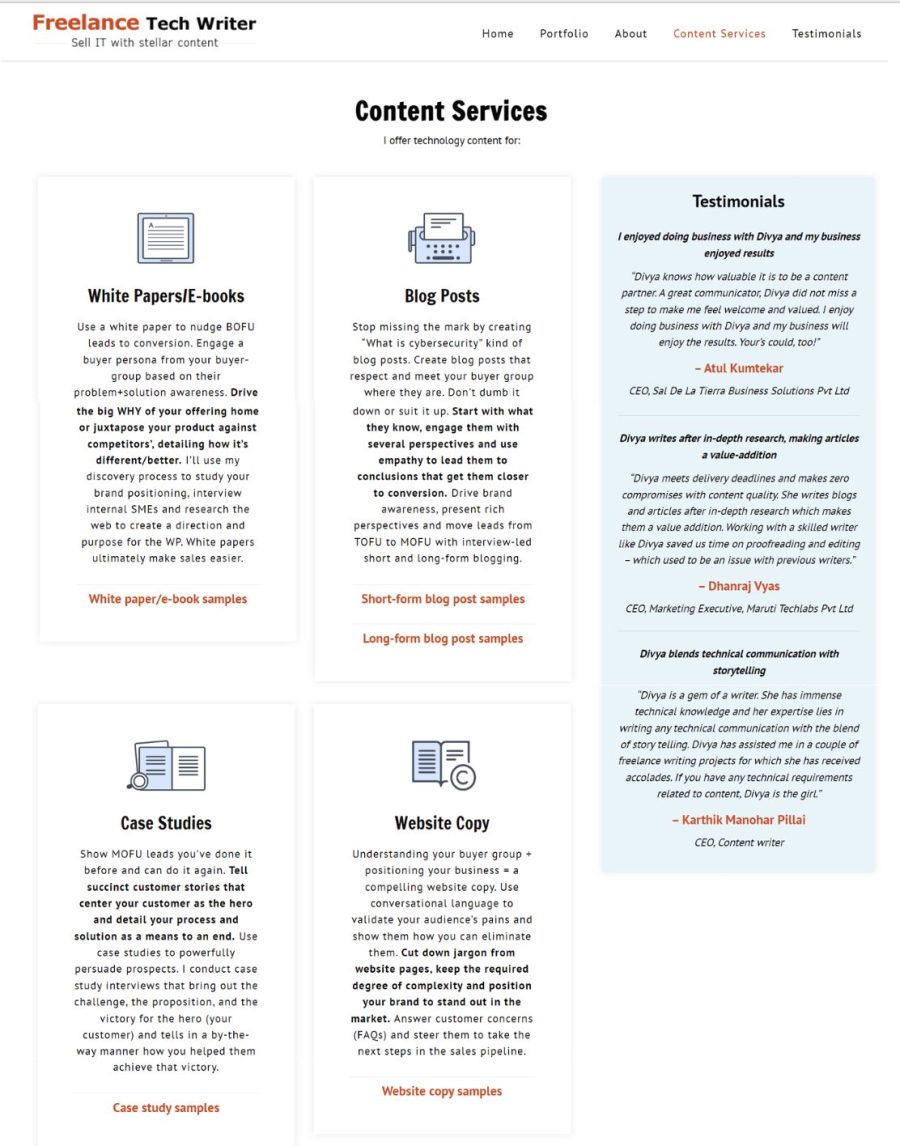
Here’s how I organize my Services on my website…

6. Home Page
There’s a reason I saved the Home page for last. In my experience, starting your website with the Home page is a great way to freeze up. So, I suggest you create all your other pages first. Then, when you go to write your Home page, it’s a simple act of consolidating the best information from your other pages.
After you’ve completed all the other pages on your website, the Home page will be the easiest, as it simply brings together everything else.
Here are the key elements of an impactful Home page:
- A powerful header statement alongside your image
- Social proof
- Snapshot of services
- Link to your portfolio page, blog, or both
- A powerful case for how you can benefit your clients
See how Lindy Alexander set up her Home page with a powerful headline, her picture, and her services:

Here’s how Laura MacPherson set up her Home page:

So, that’s it. You now know all the key elements you need on your freelance website to start attracting business.
Your website’s role in your lead-generation strategy depends on how you use it. If you run advertising campaigns, then you’ll also need a landing page to send interested prospects to.
However, if most of your clients come from inbound marketing on social media, your website’s most important function would be to house your portfolio and testimonials.
So, decide where your website fits into your sales funnel and use it as a tool to attract, qualify, and convert leads. Remember, a website is a means to an end, not the goal itself.
